Заказная разработка ПО в IBS: проработка UX/UI-дизайна
Во второй статье цикла рассматривался процесс выявления требований и проектирования архитектуры будущей информационной системы. Одновременно со сбором требований к функциональности и формированием постановок задач на разработку выполняются UX-исследование сценариев взаимодействия пользователей с системой и разработка дизайна будущего интерфейса. Об этих процессах рассказывает начальник отдела UX/UI-дизайна департамента проектирования и разработки компании IBS Виктория Тимофеева.
Что дает бизнесу UX/UI-дизайн
Цифровые продукты зачастую формируют представление о бизнесе, могут являться его лицом. Дизайн интерфейса – это продуманная система взаимодействия, которая делает продукт удобным, функциональным и, в конечном итоге, помогающим увеличить выручку или уменьшить затраты бизнеса. UX/UI-дизайн – не просто “красивая картинка”, а основа успешного продукта. Он играет важную роль, позволяя:
- Избежать дорогостоящих ошибок. Без продуманного UX-исследования и проектирования интерфейса, с учетом условий его использования, можно создать красивый, но абсолютно неудобный интерфейс. Исправление таких ошибок на этапе разработки или после запуска обойдется значительно дороже, чем их предотвращение на старте.
- Сократить сроки и бюджет проекта за счет более раннего получения пользователями визуального представления будущего продукта и возможности оперативного внесения корректировок в прототип, а не готовый продукт.
- Создать продукт, который действительно нужен и удобен пользователям.
Разберем более детально четыре этапа UX/UI-дизайна: проведение исследований → проектирование и прототипирование → UI-дизайн (визуализация) → авторский надзор.
Процесс разработки UX/UI-дизайна
1. Проведение исследований
Исследования проводятся для формирования понимания потребностей пользователей, определения ключевых требований к продукту с учетом будущих условий эксплуатации системы и лучших практик. Тщательно анализируются предоставленные бизнесом материалы: изучается бренд-бук и корпоративный стиль, опыт эксплуатации существующих систем. При реализации корпоративных порталов или личных кабинетов также проводится конкурентный анализ – выявляются сильные и слабые стороны аналогичных решений. Подобные мероприятия помогают создать удобный, эффективный и востребованный интерфейс.
При проведении интервью с пользователями в рамках UX-исследований часто выясняются неожиданные нюансы будущего использования продукта, что важно учитывать при разработке.
Например, при работе над мобильным приложением ТОРО выяснилось, что сотрудники должны закрывать задачи прямо на производстве – в рабочих перчатках. Это определило требования к интерфейсу: крупные кликабельные зоны, минималистичный дизайн и контрастные элементы.
Другой пример: при исследовании в рамках проекта разработки системы для складских работников оказалось, что приложение в основном используют в помещениях с плохим освещением. Потребовался особый подход к типографике и цветовым контрастам: светлый экран сложен для восприятия – нужна была разработка интерфейса приложения в темной теме. Подобные инсайты возникают через прямое общение с будущими пользователями, для которых и разрабатывается сервис.
2. Проектирование и прототипирование
На этом этапе дизайнеры используют сформированные аналитиками user story и use case для построения логики интерфейса будущей системы. На базе этой информации составляются:
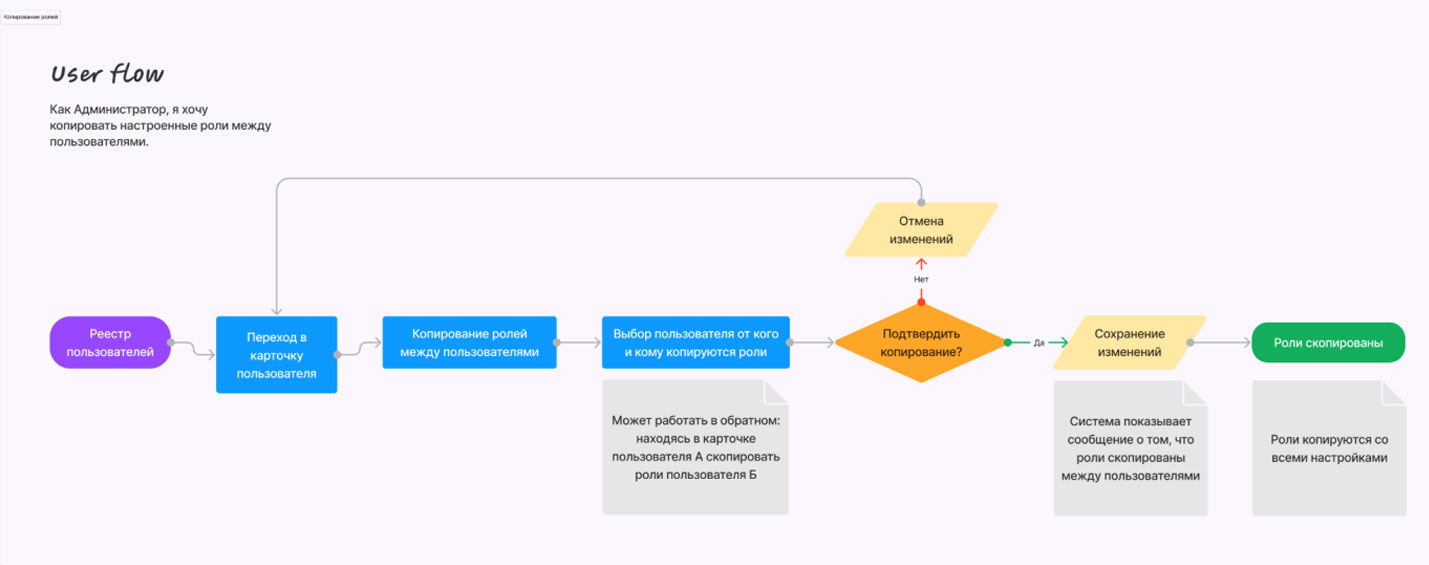
- пользовательские пути (user flow) – схематичное описание сценариев, которое помогает отследить все действия пользователя и не потерять дополнительные состояния в интерфейсе
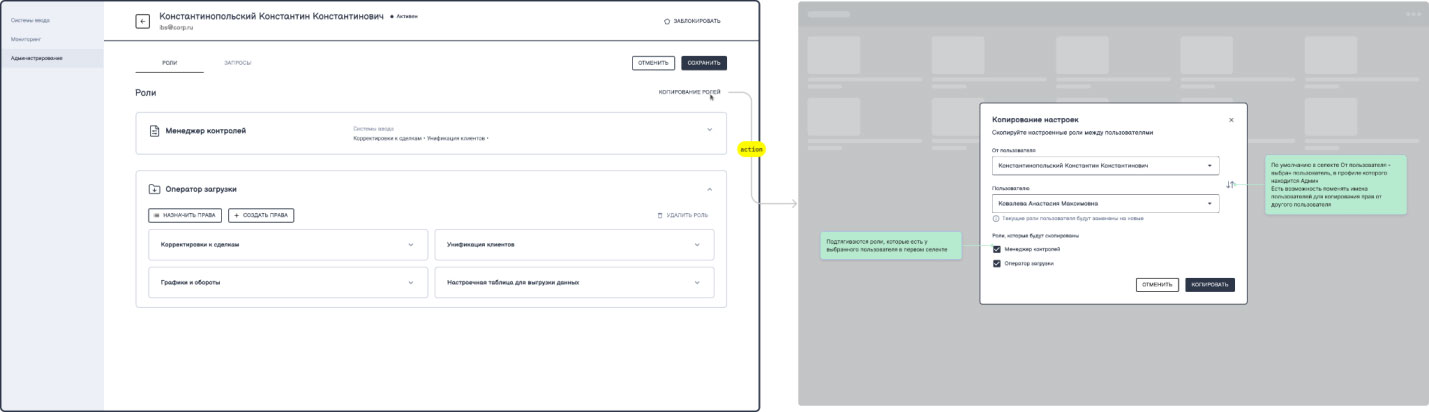
- low-fi-прототипы (вайрфреймы) – схематичные чертежи интерфейса, которые показывают структуру страницы, расположение основных элементов (кнопок, текста, изображений и т.п.) и их взаимодействие
В качестве инструмента используется Figma или Pixso. На этом этапе необходимо согласовывать с пользователями будущий каркас системы и собирать обратную связь.
Например, user flow- и low-fi-схемы для user story и user case CRM-системы могут выглядеть следующим образом:
User story: «Как администратор я хочу иметь возможность управлять учетными записями пользователей, чтобы поддерживать безопасность и функциональность системы, обеспечить эффективное управление доступами и ресурсами, а также предоставлять поддержку пользователям».
Она разбивается на несколько user case: блокировка или разблокировка учетных записей, добавление новой роли пользователю, копирование ролей и т.д.
User flow-схема:

Low-fi-схема:

3. UI-дизайн (визуализация)
На базе выбранного визуального стиля (например, взятого из бренд-бука) и low-fi-прототипа, создается дизайн-концепция, которая представляет собой будущий образ цифрового продукта. После утверждения бизнесом дизайн-концепции, разрабатываются UI-kit, описываются правила размещения элементов (гайдлайны), разрабатываются макеты всех интерфейсов системы с точным отображением в разных разрешениях и с учетом разных состояний элементов, моделирующие различные действия пользователей в системе. Все макеты презентуются и согласовываются с бизнесом перед передачей в разработку.
Например, нам нужно было создать интерфейс информационной системы в дружелюбном и узнаваемым стиле для ритейл-компании. С использованием ИИ-инструментов была подобрана необходимая цветовая схема из брендбука компании, где были учтены все особенности фирменного стиля: контурные иконки, скругления элементов, типовые иллюстрации. Далее были разработаны несколько дизайн-концепций. После согласования дизайн-концепции в ее стилистику были переведены все остальные low-fi-прототипы с точным отображением интерфейса в разных разрешениях с учетом разных состояний и показывающие разное поведение экранов.
В качестве дополнительной опции можно провести юзабилити-тестирование макетов будущей системы. Такой подход важен для компаний, разрабатывающих клиентоориентированные сервисы (порталы, личные кабинеты и т.п.).
В одном из проектов фокус-группе был проведен показ кликабельного макета интерфейса. Участники сообщили, что им было сложно найти кнопку добавления нового документа. Дизайнеры выделили ее акцентным цветом и выбрали новое местоположение, где пользователи ее уже не пропускали.
4. Авторский надзор
В ходе реализации пользовательских интерфейсов дизайнеры осуществляют поддержку разработчиков, а также контролируют соответствие исходным макетам. Для этого используется чек-лист проверки верстки (отображение на разных разрешениях, соблюдение сетки, тексты на соответствие макету и т.д.). Такая проверка позволяет давать разработчику обратную связь и корректировки быстро и небольшими объемами, а также выявляет возможные доработки.
На одном из проектов было обнаружено, что при просмотре с определенного разрешения экрана «ломалось» отображение шрифтов. Были определены новые брейкпоинты для верстки, а адаптивность просмотра оперативно скорректирована.
Дизайн как инструмент бизнес-эффективности
Хороший UI/UX-дизайн в заказной разработке ПО – это не столько про эстетику, сколько про эффективность: каждый элемент должен работать как отлаженный механизм, сокращая время операций и минимизируя ошибки. Настоящий профессионализм проявляется в создании интуитивно понятных решений, которые пользователи даже не замечают, – если после внедрения не возникает вопросов к интерфейсу, значит, дизайн выполнил свою задачу.
Дизайн требует времени, но экономия на этапе проектирования неизбежно приводит к потерям на доработках при внедрении. Хорошо спроектированный интерфейс информационной системы – это конкурентное преимущество, которое окупается лояльностью пользователей и снижением затрат на поддержку.
Узнать больше о UX/UI-дизайне и заказать консультацию можно здесь.
Реклама. ООО «ИБС Софт». ИНН7713721689



